
はじめに
こんにちは🧑💻 ラボルのUIデザイナー/フロントエンドエンジニアの寺岡です。
みなさんFigmaは使っていますか? 最近、UIデザインツールとしてトレンドであり、ラボルもUIデザインはFigmaを採用しています。
そんなFigmaですが、ただUIデザインを作るだけにとどまらず、変更に強いUI管理ツールとしての使い方ができます。
今回はそんなFigmaの、変更に強いデザインを実現するための素晴らしい機能を紹介します。
目次
今回紹介する機能
変更に強いデザインを作るために、今回は以下の2つの機能を紹介します。
Component機能
Componentは、要素を再利用できる機能です。 ※詳しくは公式のFigmaのコンポーネントについてのガイド がわかりやすいです。
Auto Layout機能
Auto Layoutは、要素の大きさ・数や位置によって可変するフレームを作ることができる機能です。
formのUIを作ってみよう!
実際に、formのUIを作りながらこれらの機能を説明していきます!
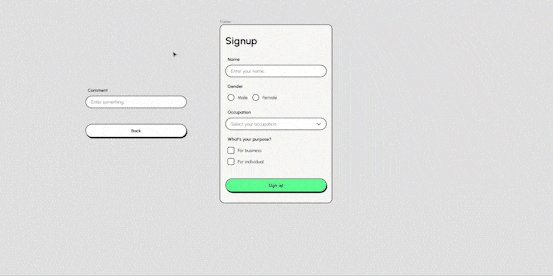
今回作るUIデザイン
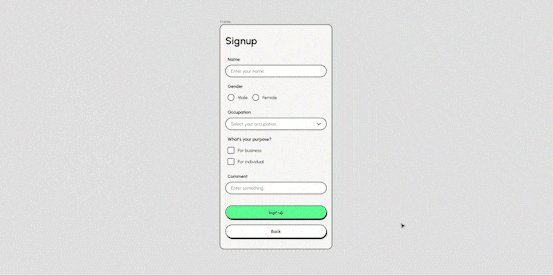
こちらが今回作る完成イメージです。 フォームのデザイン要素としては、以下のようなパターンがありますね。
- Input
- テキスト入力
- ラジオボタン
- セレクトボックス
- チェックボックス

Component編
まずはComponentの定義をしましょう。
1. Component定義
上記のInputの構成のうち、まずはテキスト入力のComponentを定義します。
まずはInputをデザインして...

右クリックから「Create Component」を選び、Componentの作成が完了です!
ショートカット: ⌥⌘K

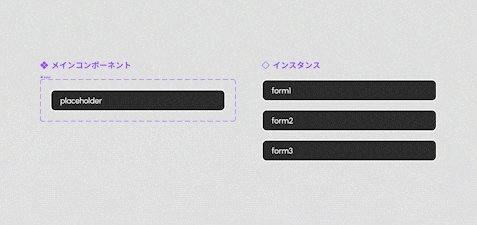
Componentには2種類あります。 - メインコンポーネント: コンポーネントのプロパティを定義 - インスタンス: 上記のメインコンポーネントのコピーであり、メインコンポーネントの更新が反映される
これらをレイヤーで見ると、以下のようにアイコンで種類がわかるようになっています。
これでInputの要素が再利用可能になりました。

2. Component Propertiesで表示パターン定義
先ほど作成したInputComponentには、以下の表示パターンがあると前述しました。
- Input
- テキスト入力
- ラジオボタン
- セレクトボックス
- チェックボックス
これらの表示パターンを、メインコンポーネントで定義していきましょう。
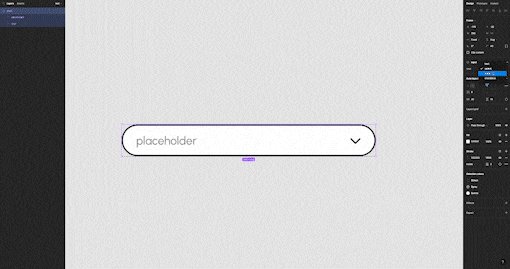
まずは、メインコンポーネントを選択し、画面右側のパネルから「Properties > Variants」を選択して...

メインコンポーネントがグループ化されたので、上記の表示パターンをこんな感じで用意します。

インスタンス側で、このようにパターンを変えられます。 先ほど用意した4パターンそれぞれに切り替わることが確認できました!

Auto Layout編
3. Auto Layout作成
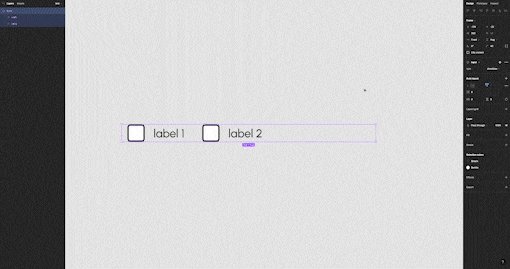
4種類のInputを均等に並べてみましょう!
並べたい複数要素を選択し、右クリックから「Add auto layout」を選択するだけで、Auto Layoutが作成できます。
ショートカット: ⬆︎A

4. Spacingの設定
画面右側のパネルから要素間の余白を設定します。

これを各要素ごとで設定すれば、このようなレイアウトができました!
- labelとinputの間: 12px
- formごとの間: 24px
- formとbuttonの間: 40px

5. Paddingの設定
次はformを囲うブロックの余白として、以下のように縦と横のpaddingを設定できます。
- 縦: 60px
- 横: 20px

あとは見た目を整えて完成!

どの点が「変更に強い」のか?
上記では、ComponentとAuto Layoutの使い方を紹介しました。 では、これらの機能を使うことによって、なぜ「変更に強いUI」が作れたのかを説明していきます。
デザインの変更を一括で行える
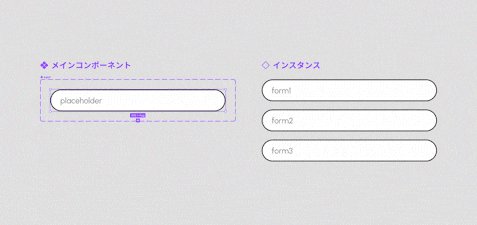
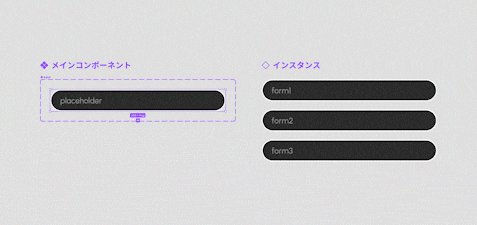
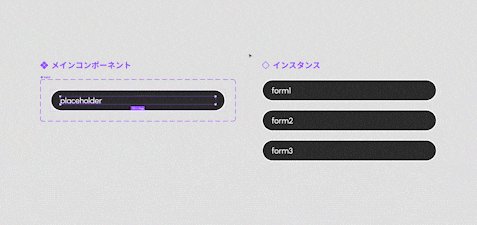
Component機能により、メインコンポーネントのデザインを変更すれば再利用しているデザイン(=インスタンス)全てに反映されます。
これにより、以下のようにInputのデザインの仕様変更があっても、簡単に対応可能です。

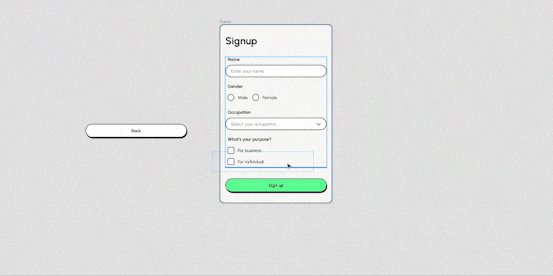
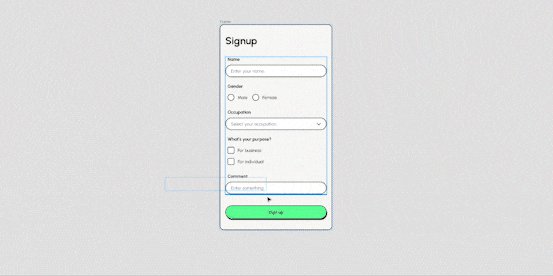
コンテンツが変化してもレイアウトが崩れない
Auto Layout機能により、要素のSpacingやPaddingが一定に保たれるので、コンテンツの中身が変わってもデザインが崩れません。 以下のように、FormやButtonの数が増える仕様変更があっても、Auto Layoutで囲っているデザインは可変になります。 Auto Layoutがなければ、Formの上に新しいFormが重なっちゃいますよね。

まとめ
Figmaで実現できる「変更に強いデザイン」は以下2点の特徴がありました。 - Componentで「デザインを再利用可能&変更が簡単」 - Auto Layoutで「コンテンツが変わってもデザインが崩れない」
また、ComponentやAuto Layoutは、この記事で紹介した他にも色々な便利機能が取り揃っているので、是非実際に触って理解してみてください!
最後に
ラボルでは、エンジニアを積極採用中です。1、2年目のエンジニアから経験豊富なテックリードやエンジニリングマネージャーまで、興味がある方はぜひご応募ください!!